
이제 홈페이지형 블로그 만들기 마지막 편입니다.
이번에는 본격적으로 네이버 블로그를 수정해서 진정한 홈페이지형 블로그로 만들어 보겠습니다. 오늘은 딱히 준비할 것 없이 이 글만 읽고, 블로그에 적용하시면 충분히 원하시는 모습으로 만들 수 있습니다.
이번에 여러분들이 해야 하는 작업은
1, 블로그 레이아웃 변경하기
2, 블로그 스킨 수정하기
3, 블로그 위젯만들기
4, 위젯에 버튼 연결하기
입니다.
이 4단계만 거치면 여러분의 블로그가 원하는 모습으로 바뀌게 됩니다.
밑에서 다시 설명하겠지만 이번 글에는 코딩(HTML) 파트가 등장합니다. 물론 자세히 알지 못해도 큰 문제는 없지만 제가 개인적으로 코딩에 관심 있기 때문에 인공지능·IT 카테고리에서 코드 분석을 제 나름대로 해볼 예정입니다. 이 글을 참고하시면 더 완성도 있는 홈페이지형 블로그를 만들 수 있을 겁니다.
그럼 본격적으로 시작합니다.
01. 블로그 레이아웃 변경하기
블로그에는 내 글을 얼마나 읽었는지 확인할 수 있는 '통계' 기능도 있지만, 블로그의 디자인, 구성을 관리할 수 있는 '관리'기능도 있습니다.
여기에서 '꾸미기 설정'으로 들어가면 '레이아웃·위젯 설정'이라는 카테고리가 있습니다. 이곳을 클릭하면 블로그를 맨 처음 시작할 때 다들 한번씩 본 편집 창이 나옵니다. 여기서 레이아웃 설정은 초기에 선택한 스킨(네이버에서 제공해주는 스킨)에 따라 조금 차이가 있습니다.
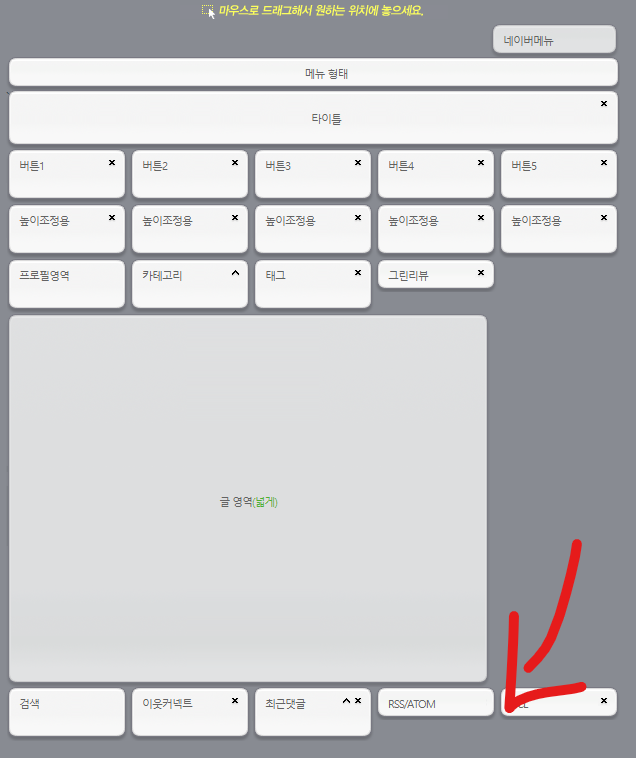
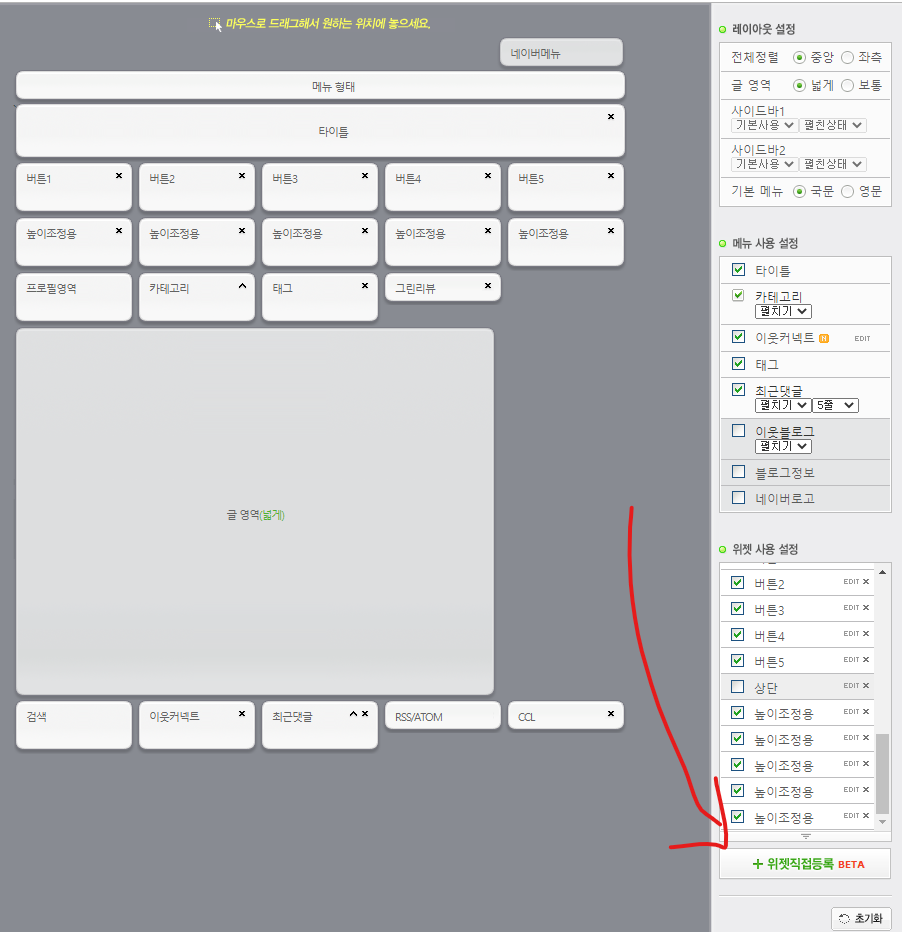
하지만 저희는 아레 있는 이 레이아웃을 사용할 예정입니다.

레이아웃이 변경된다는 경고 문구가 뜨지만 크게 무시할 정도는 아니니 그냥 넘어가도록 하겠습니다. 정 마음에 걸리신다면 나중에 복구할 수 있게 창을 캡쳐해서 잘 저장해 두세요.
이렇게 레이아웃을 변경했으면, 일단 작업하기 편하게 각종 요소들을 잠시 맨 아래로 밀어 줍니다. 나중에 다시 변경할 수 있으므로 과감하게 작업하시면 됩니다. 원래 모든 변화에는 고통이 따르는 법입니다. (이 말이 무슨 관련이 있는지는 저도 모릅니다.)

과감하게 위치를 바꿔 놓으셨으면 맨 아래 있는 '적용'버튼을 클릭합니다.
(매인 화면이 많이 이상해졌겠지만 곧 정상으로 돌아올 태니 걱정하지 않으셔도 됩니다.)
02.블로그 스킨 수정하기
이젠 블로그의 스킨(배경화면)을 수정할 차례입니다. 블로그 배경화면 설정은 이번에 할 일 중 가장 간단합니다.
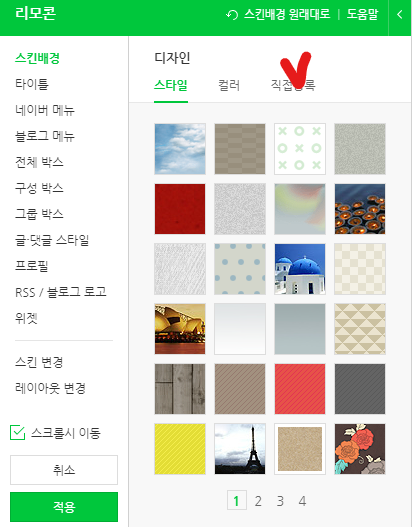
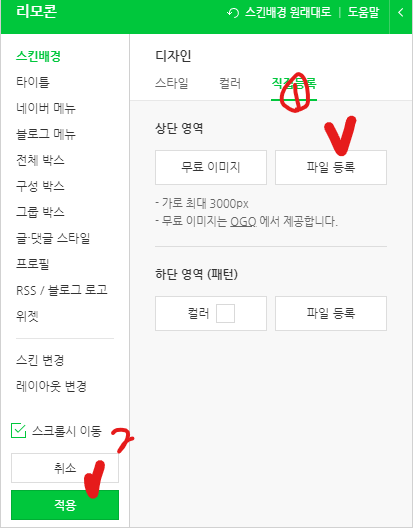
일단 아까 들어갔던 '꾸미기 설정'중 '세부 디자인 설정'이라는 곳에 들어갑니다. (레이아웃·위젯 설정 바로 아래 있습니다.) 그러면 맨 오른쪽에 '스킨배경'을 바꿀 수 있는 창이 있습니다. 여기에서 '직접 선택'이라는 부분을 클릭하면 원하는 파일을 업로드 할 수 있습니다.
그렇다면 어떤 이미지를 업로드해야 할까요? [#002 디자인 편]에서 만들었던 그 커다란 배경 이미지를 사용하시면 됩니다. 만약 못 만드신 분들은 이 글을 참고하시면 됩니다.


이렇게 해서 이미지를 업로드 하시면 됩니다.
참 쉽죠?
TIP
보통 PPT에서 내보낸 이미지 파일들은 파워포인트 파일명(이름)과 같은 폴더 안에 저장됩니다. 그래서 같은 이름의 폴더를 찾아서 더블클릭하시면 안에 있는 이미지들을 찾으실 수 있습니다.
ex) 프레젠테이션1 (pptx파일) -> 프레젠태이션1 (폴더)
3, 블로그 위젯 만들기
쉬운 부분을 끝냈으니 이젠 어려운 내용으로 들어가겠습니다.
여기서부턴 내용이 많이 햇갈릴 수 있으니 맨 처음에 필요한 코드를 넣어 놓고, 나머지는 순서대로 정리했습니다. 만약 중간에 단계를 놓쳤다면 단계별로 찾아서 다시 하시면 됩니다.
<table width="170" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="170" height="170">
</td>
</tr>
</tbody>
</table>(사용되는 HTML코드입니다. 복붙해서 사용하시면 됩니다.
1, 꾸미기 설정의 레이아웃·위젯 설정에서 '위젯직접등록BETA'라는 버튼을 찾습니다.

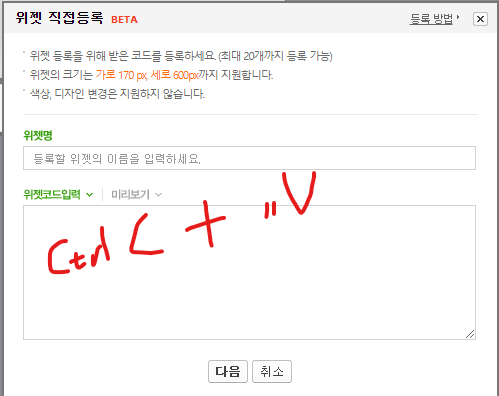
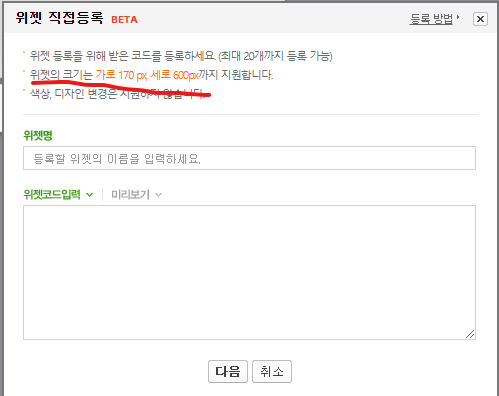
2, 버튼을 클릭합니다.
그러면 '위젯명'을 입력하는 부분과 '위젯코드'를 입력하는 부분이 있습니다. 여기에서 코드를 입력하는 부분에 이 코드를 붙여놓으시면 됩니다. 이 코드는 버튼을 생성해 주는 코드이니 그냥 복붙만 하면 됩니다. 그럼 마음데로 사용할 수 있는 블럭이 생성됩니다.
이때 블록명은 숫자로 번호를 매겨 주시면 나중에 관리하기 편합니다.
복사할 코드
<table width="170" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="170" height="170">
</td>
</tr>
</tbody>
</table>(코드를 굳이 이해할 필요는 없습니다.)


TIP
코드를 수정할 때는 역시 코드 에디터(편집기)가 가장 좋습니다.
그냥 메모장으로 할 수도 있지만 가독성, 편집 기능 등에선 에디터기 필수입니다.
개인적으로 추천하는 에디터로는
마이크로소프트사의 '비주얼 스튜디오 코드(Visual Studio Code)'와 'Sublime Text'가 있습니다.
어떤 에디터가 더 좋은지는 모르겠어서 어느정도 검색해 보시고 후기 좋은 것 사용하시면 됩니다.
04. 위젯에 버튼 연결하기
위에서처럼 버튼을 만들어 주면 아무런 일도 안 생깁니다.
그래서 이제 해야 할 것은 그 버튼에 어떤 일이 일어나게 해주는 것 입니다.
일단 아직 아무것도 모르는 순진한 버튼에 일어나야 하는 일은
1, 이미지가 생김
2, 눌렀을 때 원하는 링크로 갈 수 있어야 함
입니다.
다행이 이렇게 만들 수 있는 방법이 있습니다. (물론 코드를 사용해야 합니다.)
<map name="center">
<area shape="rect" coords="0,0,170,170<!-- 클릭될 면적을 작성합니다. (그냥 그대로 놔두세요) -->" href="<!-- 연결될 링크를 넣습니다 -->" target="_top" />
</map>
<img src="<!-- 이미지의 주소를 넣습니다 -->"#center" />(언제나 그렇듯 복사해서 사용하면 됩니다.)
여기서 여러분들이 수정해 주셔야 할 부분은 '연결될 링크를 넣습니다.'와 '이미지의 주소를 넣습니다.'이 두 부분입니다.
물론 심화적으로 들어가면 클릭될 면적을 작성하는 부분도 해야 하지만 이 부분은 조금 어렵기 때문에 요청이 있을 시 심화편에서 다루도록 하겠습니다.
일단 '연결될 링크를 넣습니다.'부터 살펴보겠습니다.
1, 원하는 링크라는 것은 버튼을 클릭했을 때 이동될 주소를 말합니다.
그러니까 원하는 사이트의 주소를 복사해서 넣어 주시면 됩니다. 저같은 경우는 블로그 내의 카테고리에서 3개, 외부 링크에서 3개를 연결했습니다.
이때 메모장 같은 곳에 자신이 필요한 웹사이트 주소를 모아 놓으면 편리합니다. (5개 만들어야 하므로)
이젠 '이미지의 주소'부분입니다.
1, 일단 블로그에 비공개 글쓰기로 만들어둔 버튼 이미지(이전 글에서 만든 것) 5개를 업로드 합니다.
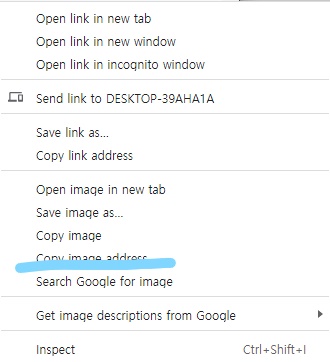
2, 그런 다음 마우스를 이미지에 가져다 두고 우클릭(오른쪽 클릭)합니다.

그러면 '이미지 주소 복사'라는 버튼이 나옵니다.
이 버튼을 클릭하고, 메모장에다 잠시 붙여넣기 해 둡니다.
그다음 위에 있는 '이미지의 주소' 부분에다 복사를 해 주면 됩니다.
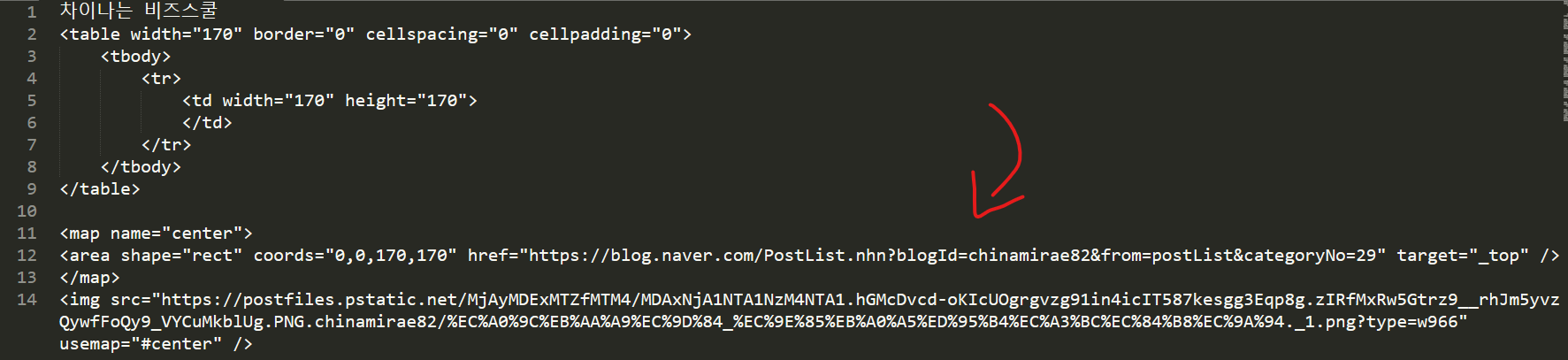
그럼 최종적으로 이런 코드가 완성됩니다. (예시)

<!-- 차이나는 미래 버튼 -->
<table width="170" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="170" height="170">
</td>
</tr>
</tbody>
</table>
<map name="center">
<area shape="rect" coords="0,0,170,170" href="https://blog.naver.com/PostList.nhn?blogId=chinamirae82&from=postList&categoryNo=29" target="_top" />
</map>
<img src="https://postfiles.pstatic.net/MjAyMDExMTZfMTM4/MDAxNjA1NTA1NzM4NTA1.hGMcDvcd-oKIcUOgrgvzg91in4icIT587kesgg3Eqp8g.zIRfMxRw5Gtrz9__rhJm5yvzQywfFoQy9_VYCuMkblUg.PNG.chinamirae82/%EC%A0%9C%EB%AA%A9%EC%9D%84_%EC%9E%85%EB%A0%A5%ED%95%B4%EC%A3%BC%EC%84%B8%EC%9A%94._1.png?type=w966" usemap="#center" />제가 만든 코드 5개 중 하나를 첨부하니 복사해서 사용하세요~
(이 코드를 분석하는 글을 새로 작성했습니다. 이 글을 참고하세요.)
05.마무리
이런 식으로 각자 다른 코드 5개를 작성해 줍니다.
그리고 맨 앞에서 만들어 두었던 버튼 5개에 차례로 넣어 줍니다. 그러면 클릭이 되는 버튼 5개가 만들어 집니다.
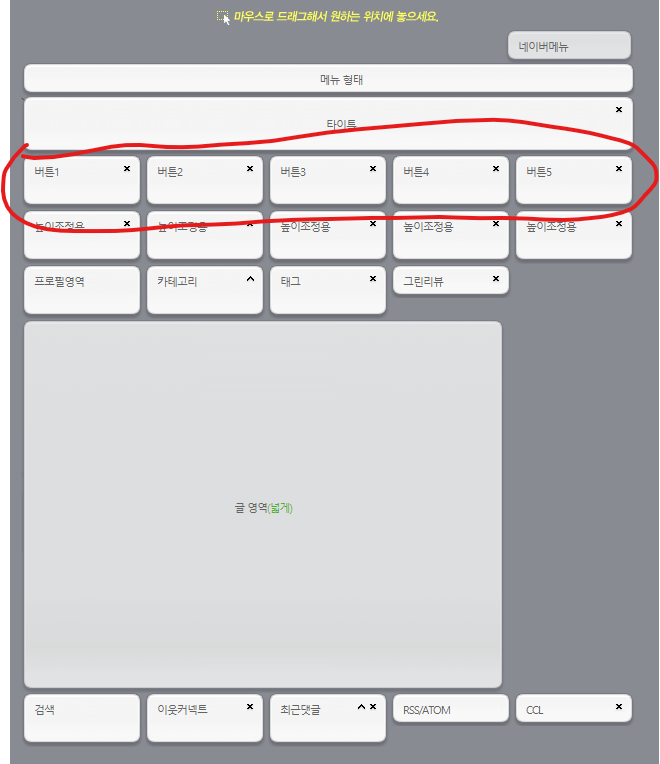
이렇게 완성된 버튼은 아래 그림처럼 정리해 주면 됩니다.
(혹시 높이가 안 맞다면 높이 조정용으로 버튼만(3번 위젯 만들기를 참고해 주세요)따로 만드셔서 높이를 맞추면 됩니다.)

그럼 이렇게 완성이 됩니다.

맨 밑에 제가 만든 블로그 링크를 첨부해 두겠습니다.
(참고하실 분은 참고해 주세요 :) )
https://blog.naver.com/chinamirae82
차이나는 미래 : 네이버 블로그
차이나는 비즈스쿨은 점점 영향력이 커지는 중국을 기반으로 인도, 동남아 지역을 아울러 세계를 향해 뻗어나가는 글로벌 비즈니스맨 양성기관입니다.
blog.naver.com
(참고로 PC에서만 작동됩니다.)
이렇게 [홈페이지형 블로그 만들기]가 모두 끝났습니다.
아직 글로 자신의 생각을 표현하는 것이 익숙하지 않아서 미숙한 부분이 많은 것 같네요 ㅠㅠ
댓글로 궁금한점, 피드백 남겨 주시면 그 부분 반영해서 더 발전시켜 보겠습니다.
이후
1, 홈페이지형 블로그 만들기와 관련된 HTML설명
(총 2편 중 1편이 제작됬습니다.)
홈페이지형 네이버 블로그로 알아보는 HTML 1편 [HTML예제 #001]
안녕하세요 오늘은 홈페이지형 네이버 블로그도 만들 겸 HTML도 공부해 보겠습니다. 쉬운 예제더라도 관련 지식까지 공부하면 상당히 많은 것들을 얻어 갈 수 있죠. 아시는 분들은 아시겠지만 홈
how-to-learn.tistory.com
2, 배우는 법, 검색법 시리지를 통한 제가 공부하는 법
에 대한 글을 올릴 예정입니다.
많은 관심과 좋아요 부탁드립니다
감사합니다.
'비즈니스& 마케팅' 카테고리의 다른 글
| 초보도 따라하는 홈페이지형 네이버 블로그 만들기 #002편, 디자인 (2) | 2020.11.22 |
|---|---|
| 초보도 따라하는 홈페이지형 네이버 블로그 만들기 #001편, 블로그 기획 (1) | 2020.11.21 |


댓글